Work with variables
Variables are used to store information to be referenced and manipulated in test scripts. You can declare variables, and then use their values in actions and assertions.
Element Recorder supports two types of variables:
Manual variables: Ordinary variables that you will manually assign values to.
Variables from element property: Variables whose values are extracted from element's properties. This is helpful when you don't want to "hard-code" a value for a variable but rather keep it dynamic by obtaining the value from an element's property every time the page loads.
You can also define the scope of the variables created as global or step-scoped.
Global variables: declared at the beginning of the script and can be used across the whole test script.
Step-scoped variables: declared in a step and can only be used within that step.
Add a variable#
To add a variable, on the Recording screen, click Variables.

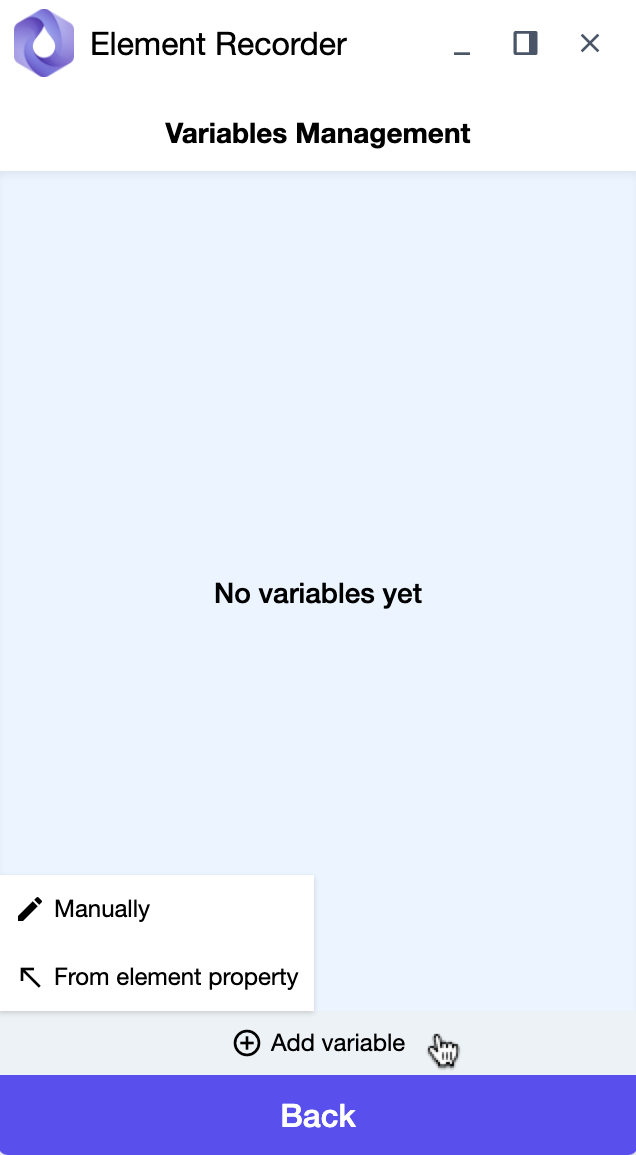
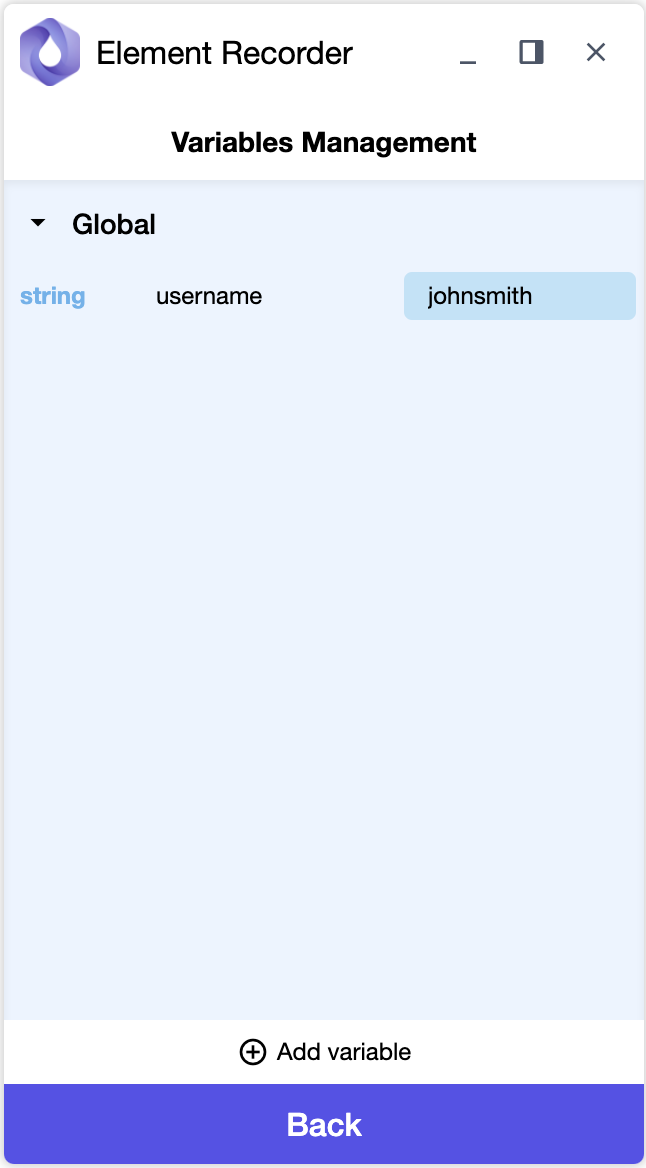
"Variables management" screen will appear. Click Add variable, then select Manually or From element property to add the corresponding variable. See details in the sections below.

Manually#
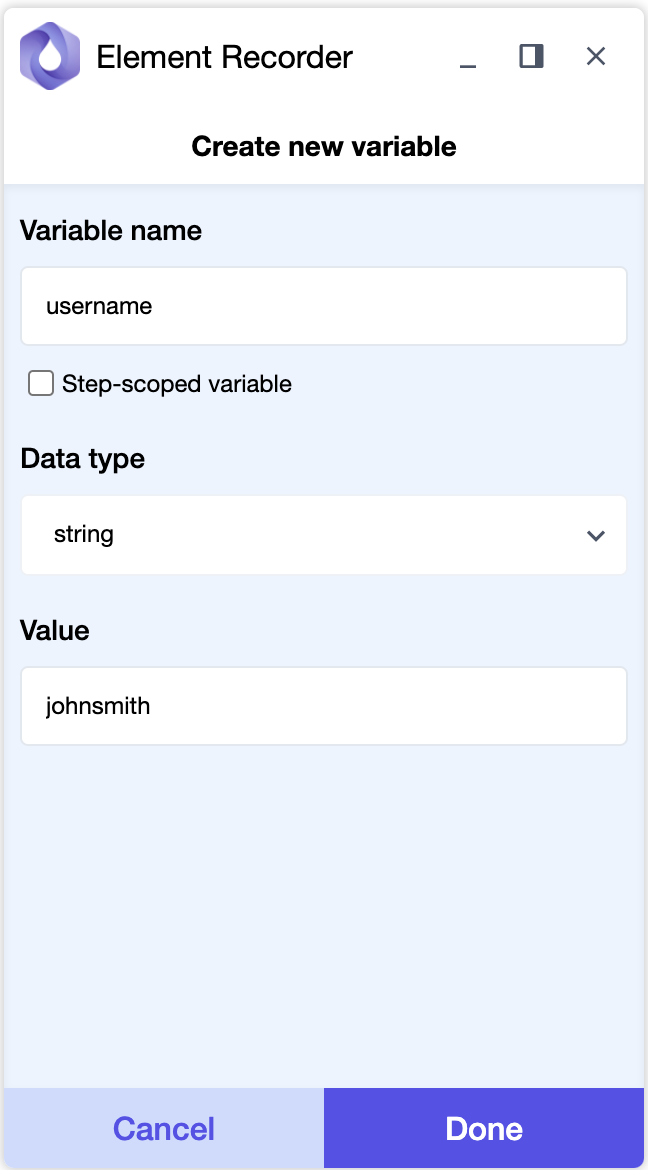
After selecting to add a variable Manually, you will see the "Create new variable" screen where you can edit the variable details.

Variable name
Enter a name for the variable which starts with a letter and contains no special characters other than underscore _.
Step-scoped variable
By default, variables created manually can be accessed anywhere in the test script. If selected, this variable will be accessible only within the standing step.
Data type
Allows you to select a data type. Supports
string,number, andbool.Value
Manually enter a value for the variable.
Once you've entered all the details, click Done. There will be a variable created in the "Variables management" screen.

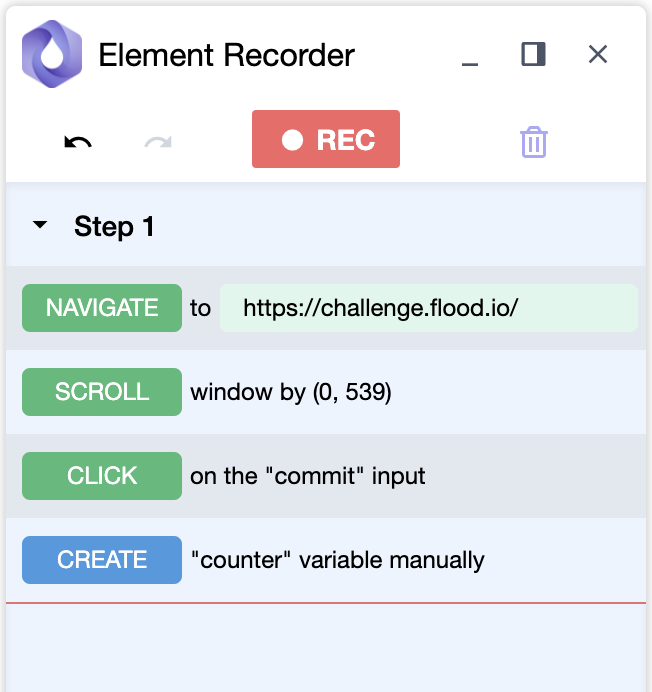
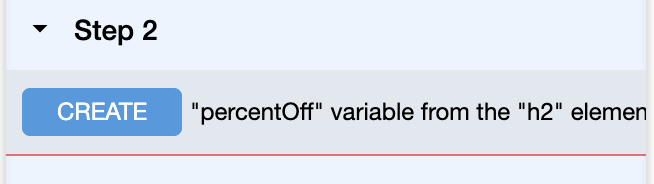
If you selected Step-scoped variable above, then a CREATE action will also be added to the Recording screen at the cursor.

From element property#
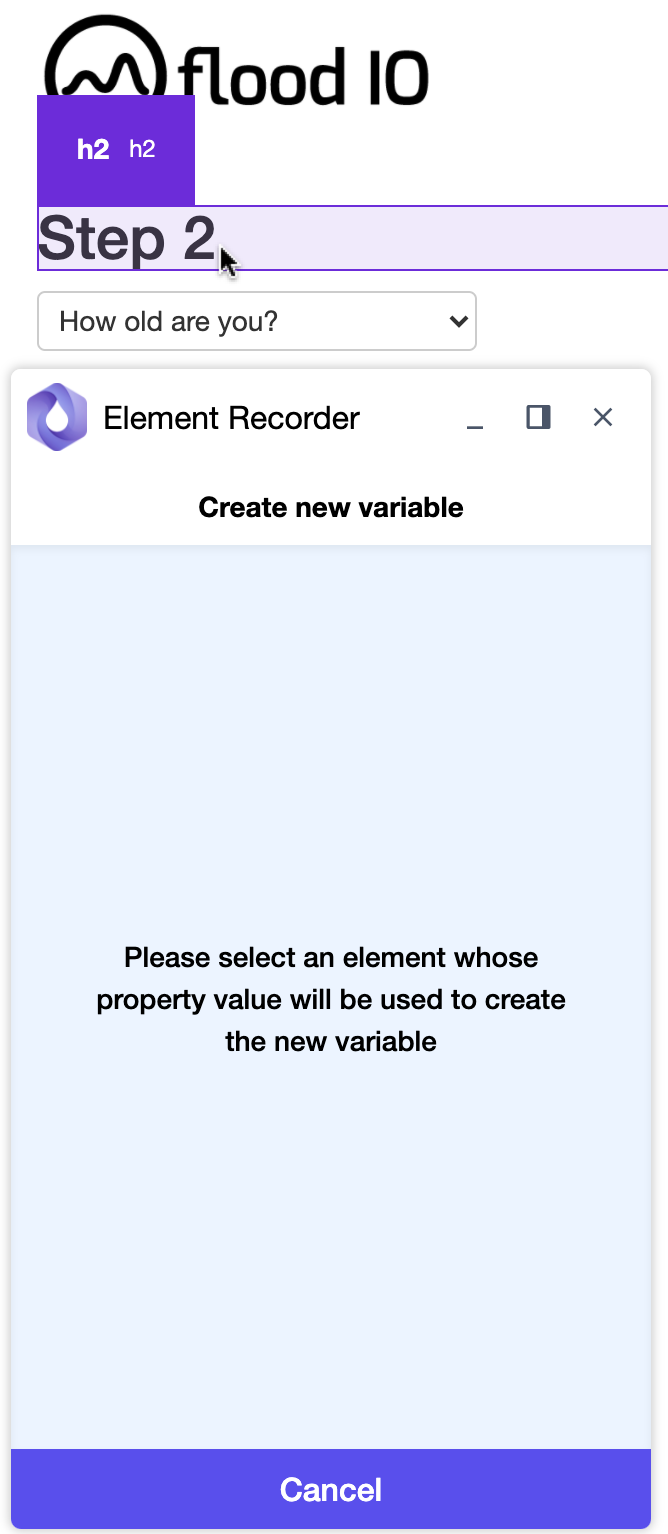
After selecting to add a variable From element property, you will be prompted to select an element on the page. When you hover on the page, there will be a purple box indicating the element you're about to choose. Click on the element to select.

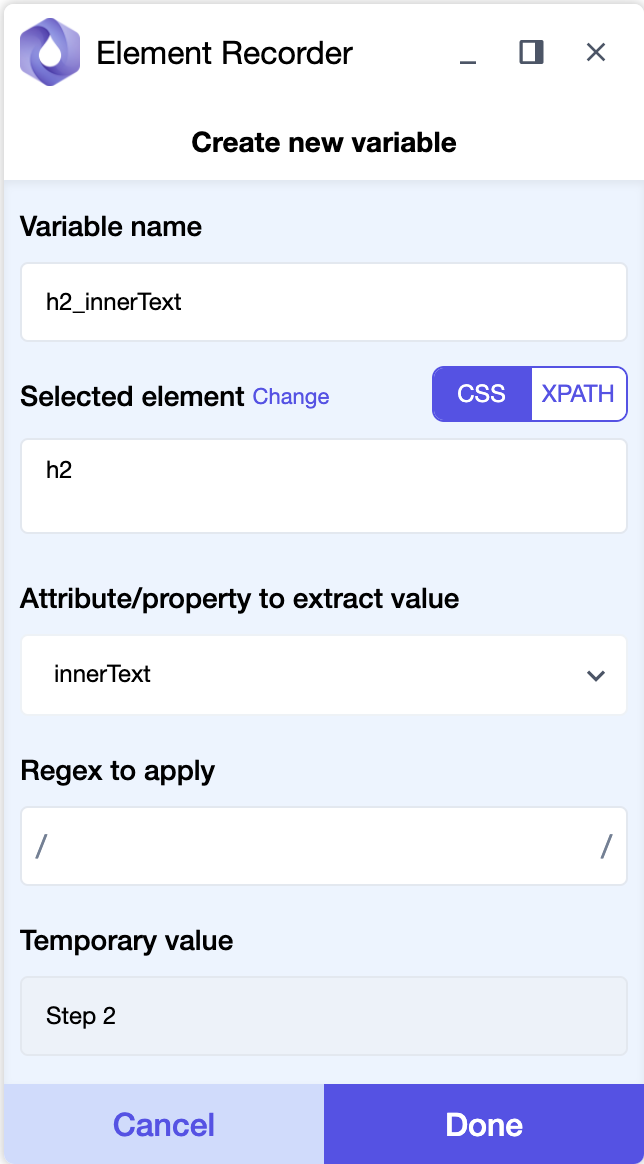
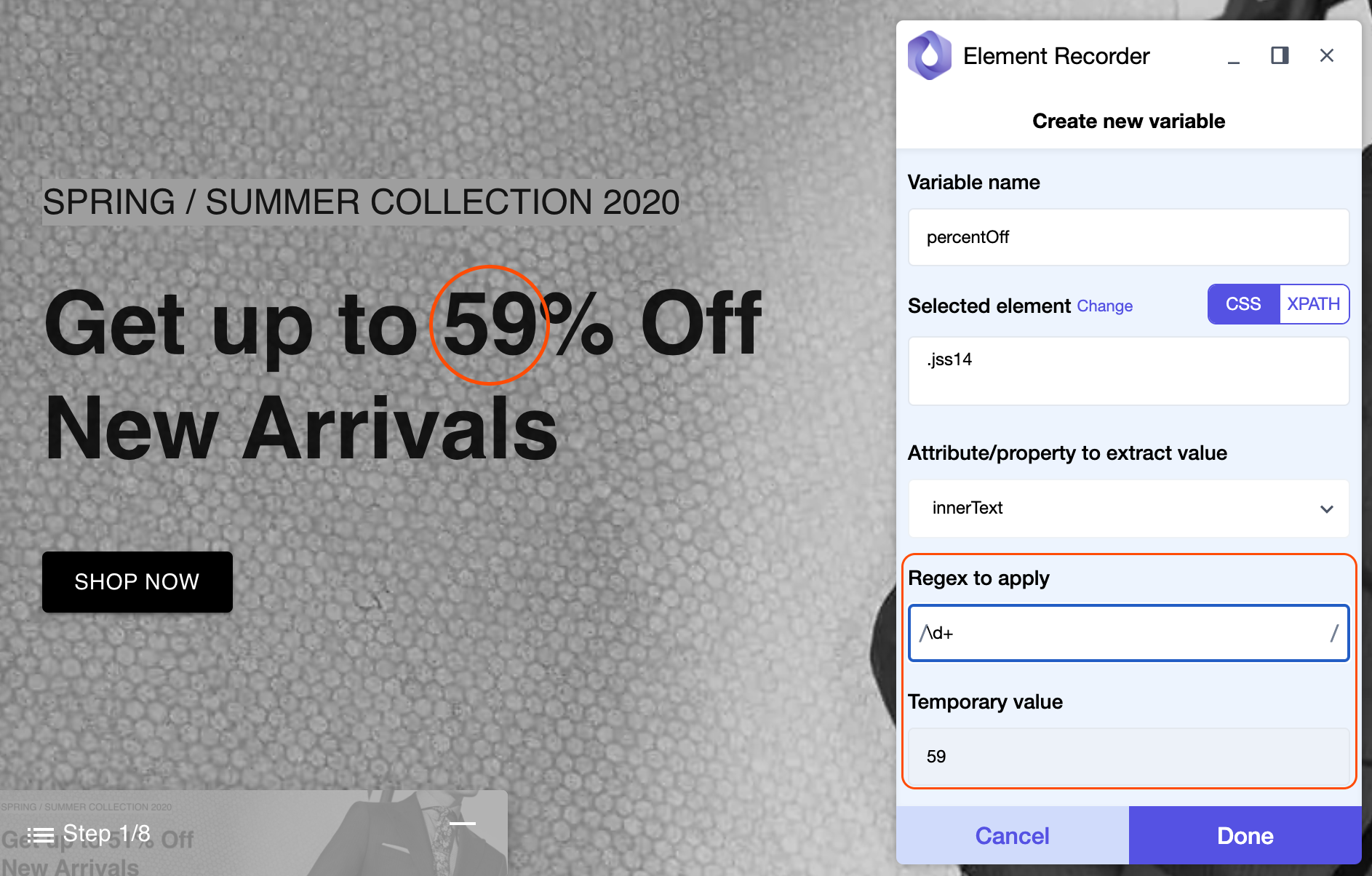
The "Create new variable" screen will appear, and you can edit the variable details.

Variable name
Enter a name for the variable which starts with a letter and contains no special characters other than underscore _.
Selected element
Supports switching between
CSSandXPATHselector. By default, elements are selected usingCSSselector. You can change this in the Recorder settings.If you'd like to change the element to assert, click
Changeand select another element on the page.
Attribute/property to extract value
Allows you to select an attribute or property of the target element to assert.
innerTextis selected by default.Regex to apply:
Allows you to use a regular expression to extract only a part of the property's value selected above.
For example, if you'd like to extract only the number part from the string "Get up to 59% Off New Arrivals" below for your variable
percentOff, enter the regex "\d+".
Temporary value:
Pre-populated with the current value extracted from the selected property (regex applied - if specified). Note that this can be different every time the page loads.
Once you've entered all the details, click Done. There will be a variable created in the "Variables management" screen.

A CREATE action will also be added to the Recording screen at the cursor.

NOTE
Variables created from element properties are always step-scoped and will be accessible only within the standing step.
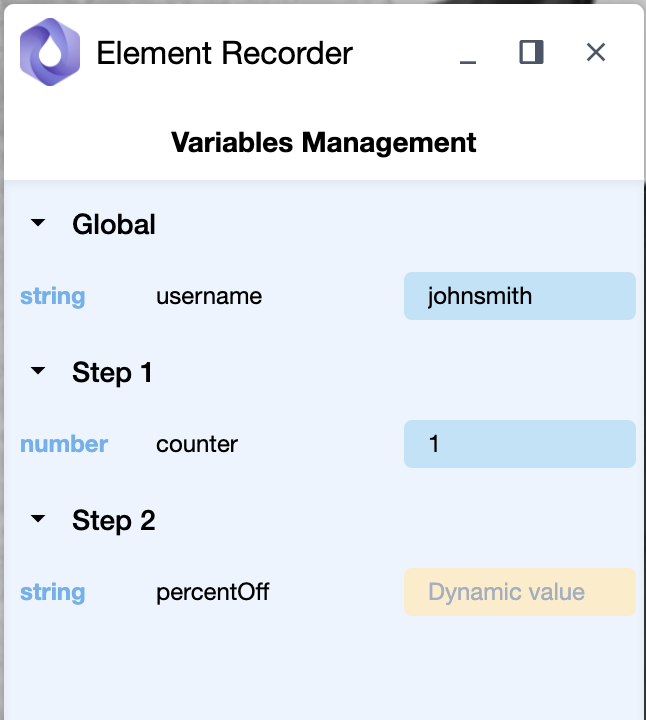
Since values of variables created from element properties can be different every time the page loads, their values appear as
Dynamic valueinstead of set-in-stone values.
Edit a variable#
There are two ways to edit a variable.
On the Recording screen, hover on the
CREATEaction, then click the...icon >Edit variable.On "Variables management" screen, hover on the variable, then click the
...icon >Edit variable.
Delete a variable#
There are two ways to delete a variable.
On the Recording screen, hover on the
CREATEaction, then click thexicon.On the "Variables management" screen, hover on the variable, then click the
xicon.
NOTE
You can only delete a variable if it is not used in any actions or assertions. If you'd like to delete a variable that is used in some actions, you will need to remove the variable usages from those actions first.
Use variables#
After creating variables, you can use them as values in actions and assertions.
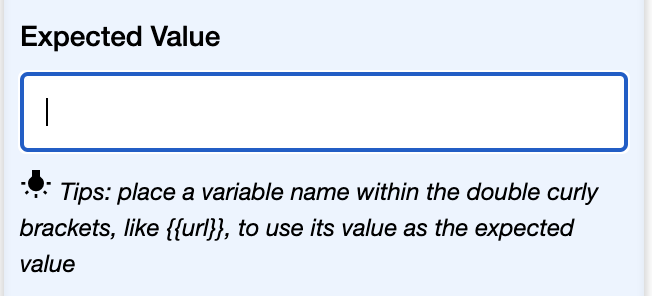
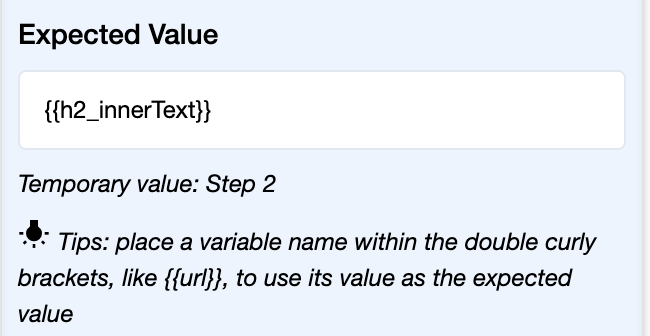
For example, to use variables in Expected value of an assertion:
- Click on the field.
{' '}

- Type double curly brackets
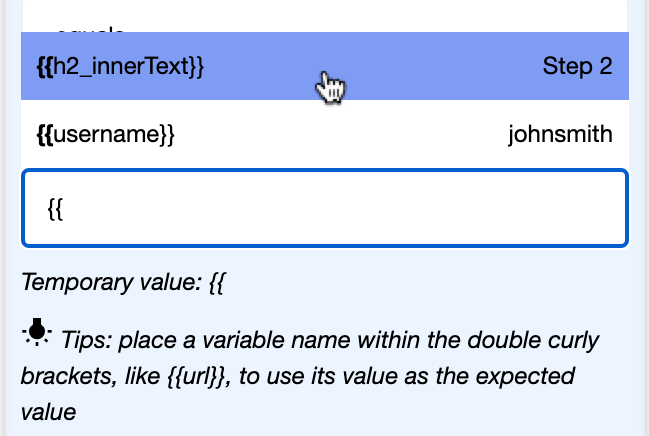
{{. The list of declared variables that are applicable for this assertion (scope-wise) will appear.
{' '}

- Select a variable from the list or continue typing to filter the list further.
{' '}

In this example, the current value of variable h2_innerText is "Step 2". That's why you see "Temporary value: Step 2" below the field.
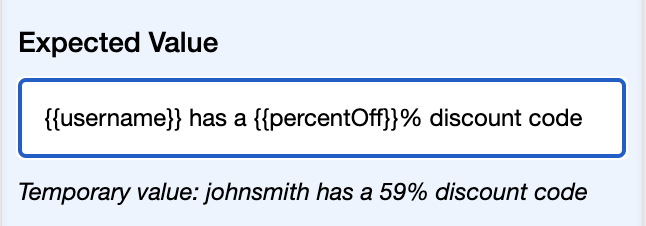
You can also combine string values with one or more variables to form a concatenated value. For example, "{{username}} has a {{percentOff}}% discount code".